
QR-FHIR  Works
Works
 Works
Works


 3
3 4
4
What's new in this version
App short description
qr-fhir
This app generate QRCode with vcard or personal data about Patient FHIR resource
Prerequisites
Make sure you have git and Docker desktop installed.
Installation
Clone/git pull the repo into any local directory
$ git clone https://github.com/yurimarx/qr-fhir.git
Open the terminal in qr-fhir directory and run:
$ docker-compose build
$ docker-compose up -d
Patient data
The template goes with 5 preloaded patents in /fhirdata folder which are being loaded during docker build
You can generate more patients with using the following project
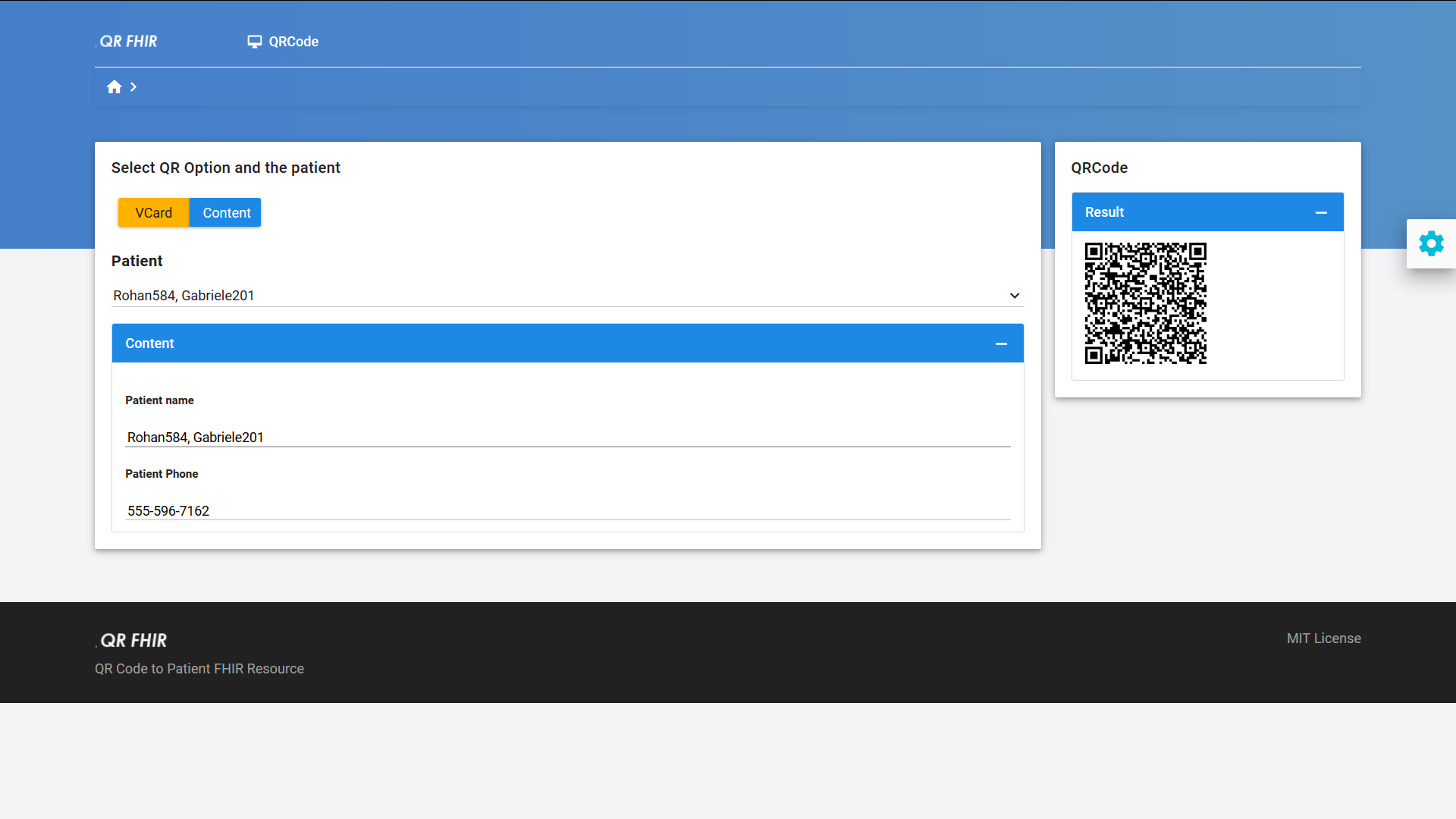
Open UI to generate your QRCodes
- Open URL http://localhost:9090
- You should see a react web application that allows select a patient and get QRCode
 - Use your cellphone QRCode app to test generated QRCode
- Use your cellphone QRCode app to test generated QRCode
Testing FHIR R4 API
Open URL http://localhost:32783/fhir/r4/metadata
you should see the output of fhir resources on this server
Testing Postman calls
Get fhir resources metadata
GET call for http://localhost:32783/fhir/r4/metadata

Open Postman and make a GET call for the preloaded Patient:
http://localhost:32783/fhir/r4/Patient/1

Testing FHIR API calls in simple frontend APP
the very basic frontend app with search and get calls to Patient and Observation FHIR resources could be found here:
http://localhost:32783/csp/user/fhirUI/FHIRAppDemo.html
or from VSCode ObjectScript menu:

While open the page you will see search result for female anemic patients and graphs a selected patient’s hemoglobin values:

Development Resources
InterSystems IRIS FHIR Documentation
FHIR API
Developer Community FHIR section
How to start coding
This repository is ready to code in VSCode with ObjectScript plugin.
Install VSCode, Docker and ObjectScript plugin and open the folder in VSCode.
Open /src/cls/PackageSample/ObjectScript.cls class and try to make changes - it will be compiled in running IRIS docker container.

Feel free to delete PackageSample folder and place your ObjectScript classes in a form
/src/Package/Classname.cls
Read more about folder setup for InterSystems ObjectScript
The script in Installer.cls will import everything you place under /src into IRIS.
What’s inside the repository
Dockerfile
The simplest dockerfile which starts IRIS and imports Installer.cls and then runs the Installer.setup method, which creates IRISAPP Namespace and imports ObjectScript code from /src folder into it.
Use the related docker-compose.yml to easily setup additional parametes like port number and where you map keys and host folders.
Use .env/ file to adjust the dockerfile being used in docker-compose.
.vscode/settings.json
Settings file to let you immedietly code in VSCode with VSCode ObjectScript plugin)
.vscode/launch.json
Config file if you want to debug with VSCode ObjectScript
 PassedView report
PassedView report
