© 2026 InterSystems Corporation, Cambridge, MA. All rights reserved.Privacy & TermsGuaranteeSection 508Contest Terms

Airplane React, Material UI, and REST API  Issue Detected
Issue Detected

3

1 reviews
0
Awards
482
Views
0
IPM installs
 0
0 2
2
Details
Releases (3)
Reviews (1)
Issues
Development of a System using React, Material UI and REST API IRIS.
What's new in this version
Update Readme.md
Airplane (React, Material UI and REST API)
This is a Demo of using React, Material UI and a REST API application in InterSystems IRIS, showing information with different types of graphics, the datasource is get from CENIPA (Aeronautical Accident Prevention and Research Center).
Developers
:boy: Flávio Lúcio Naves Júnior @flnaves
:older_man: Felipe França @felipeflfranca
Prerequisites
Make sure you have git and Docker desktop installed.
Demonstration of screens
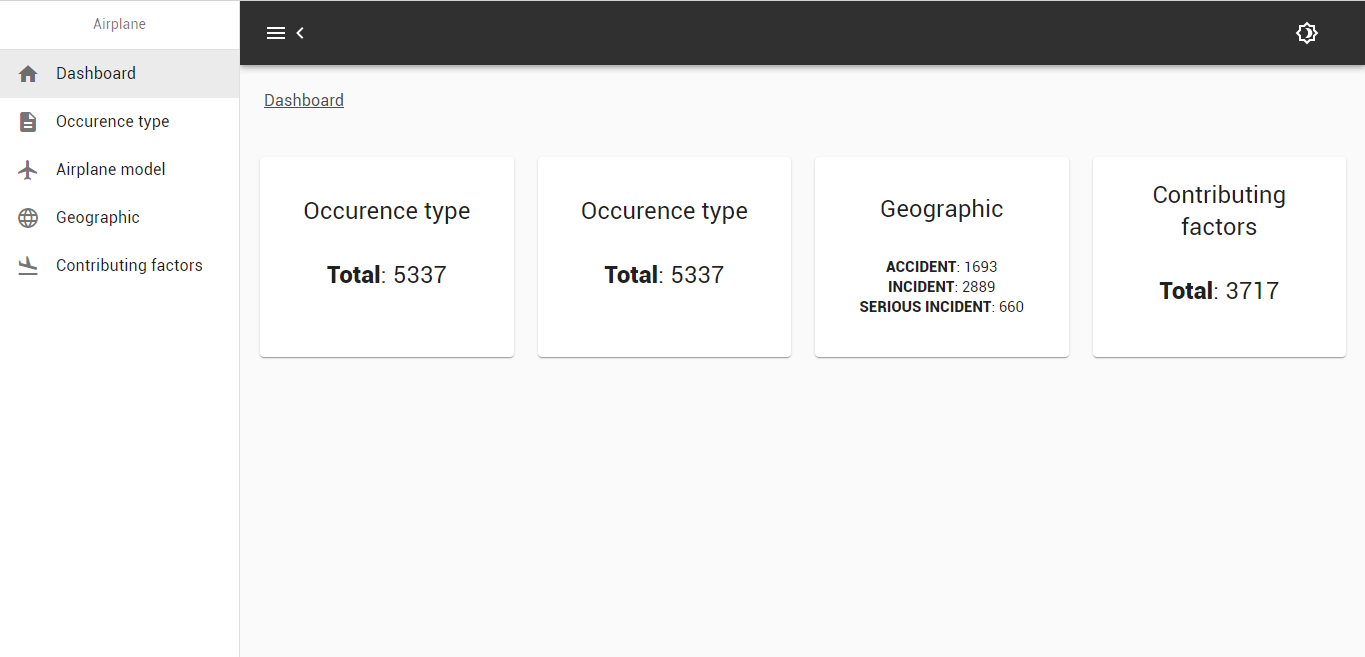
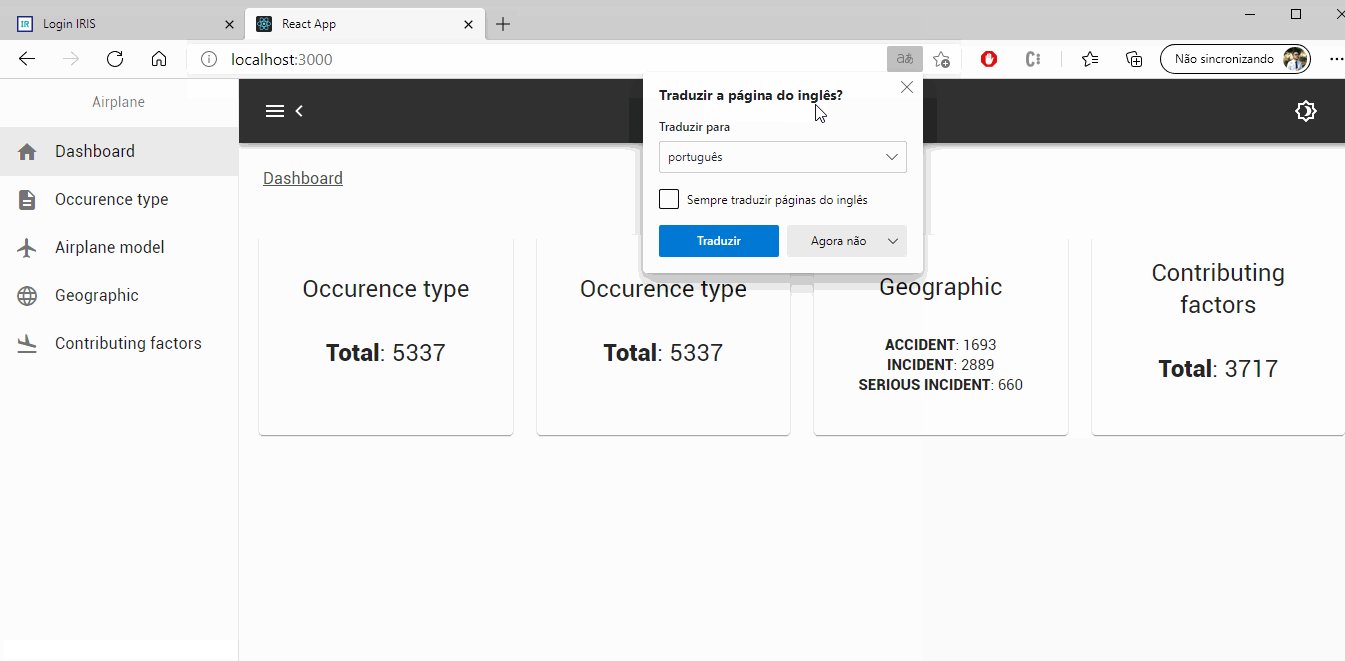
Dashboard Menu
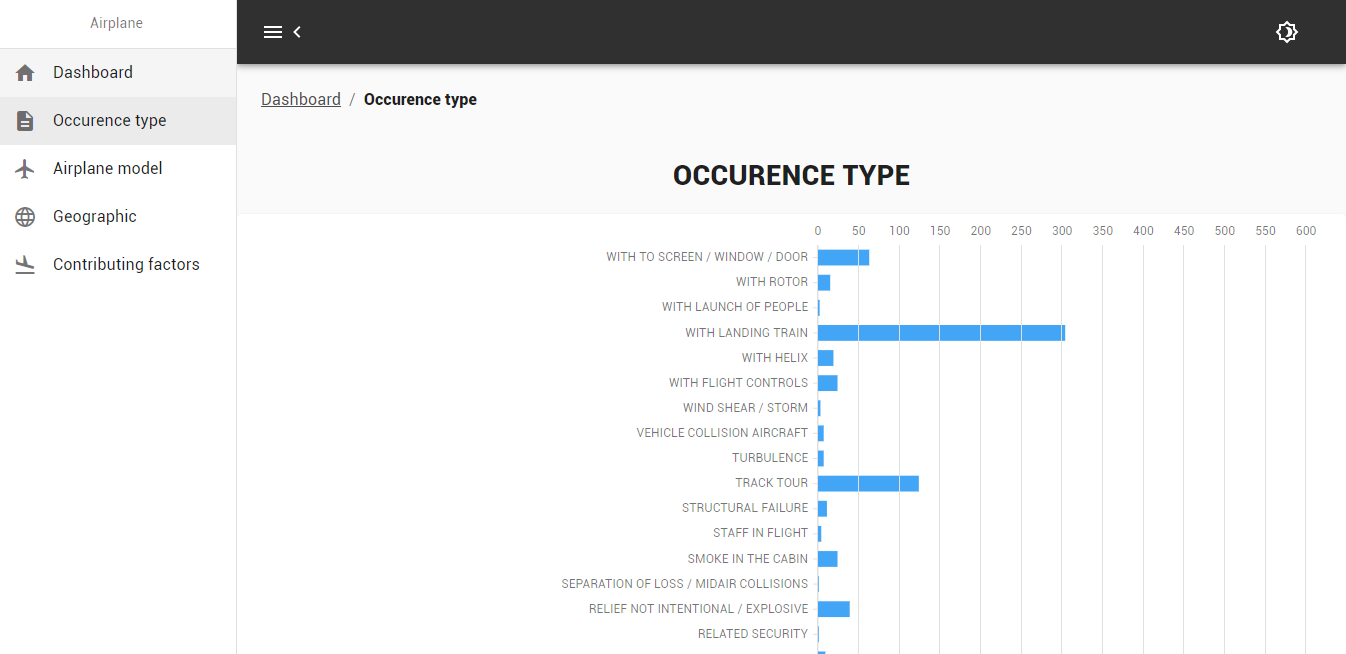
Occurence Type Report
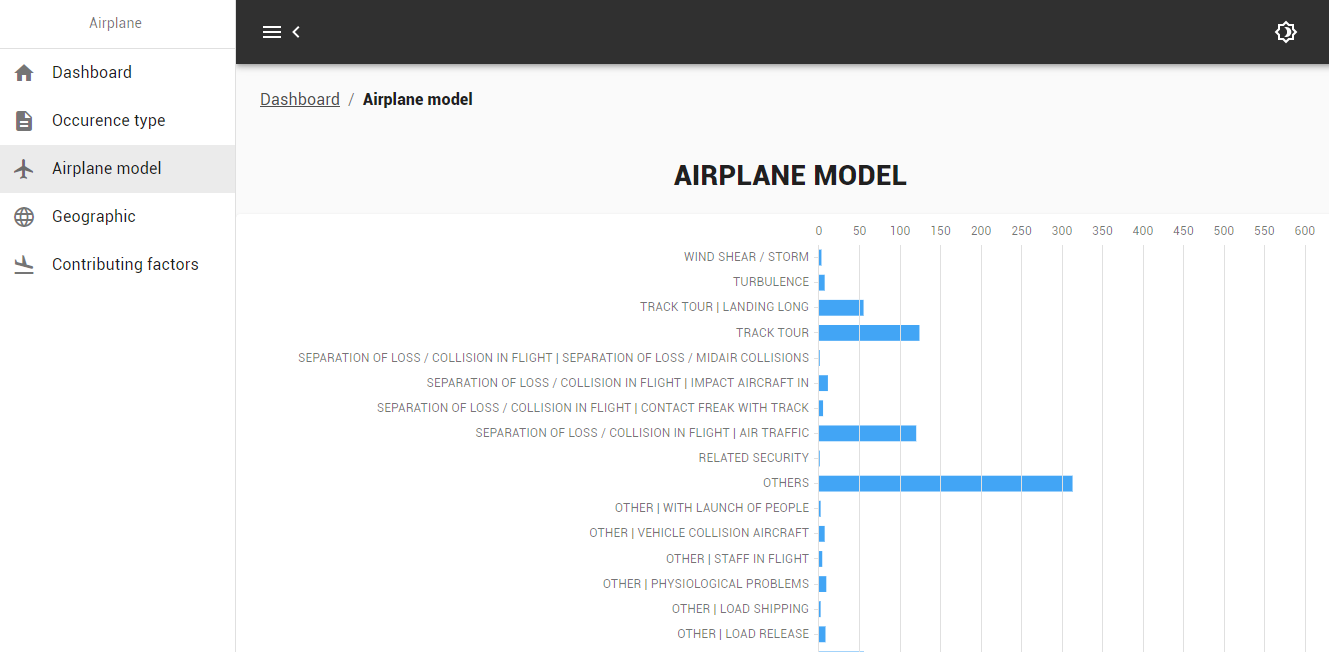
Airplane Model Report
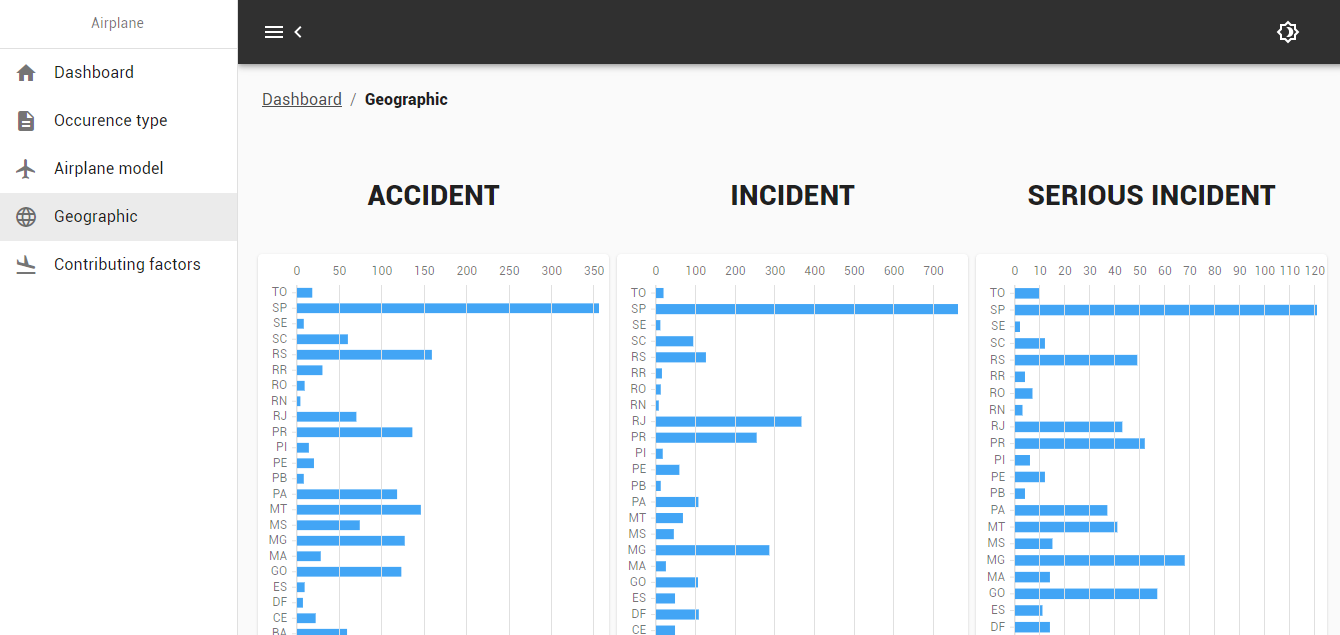
Geographic Report
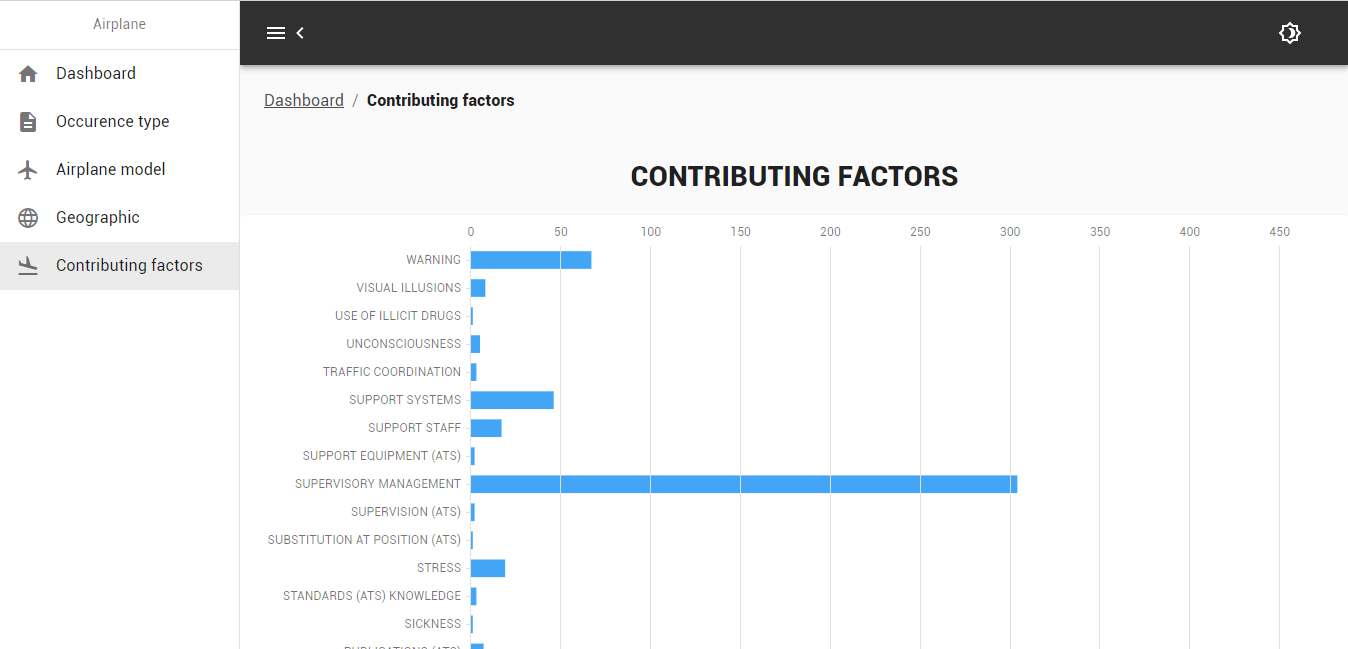
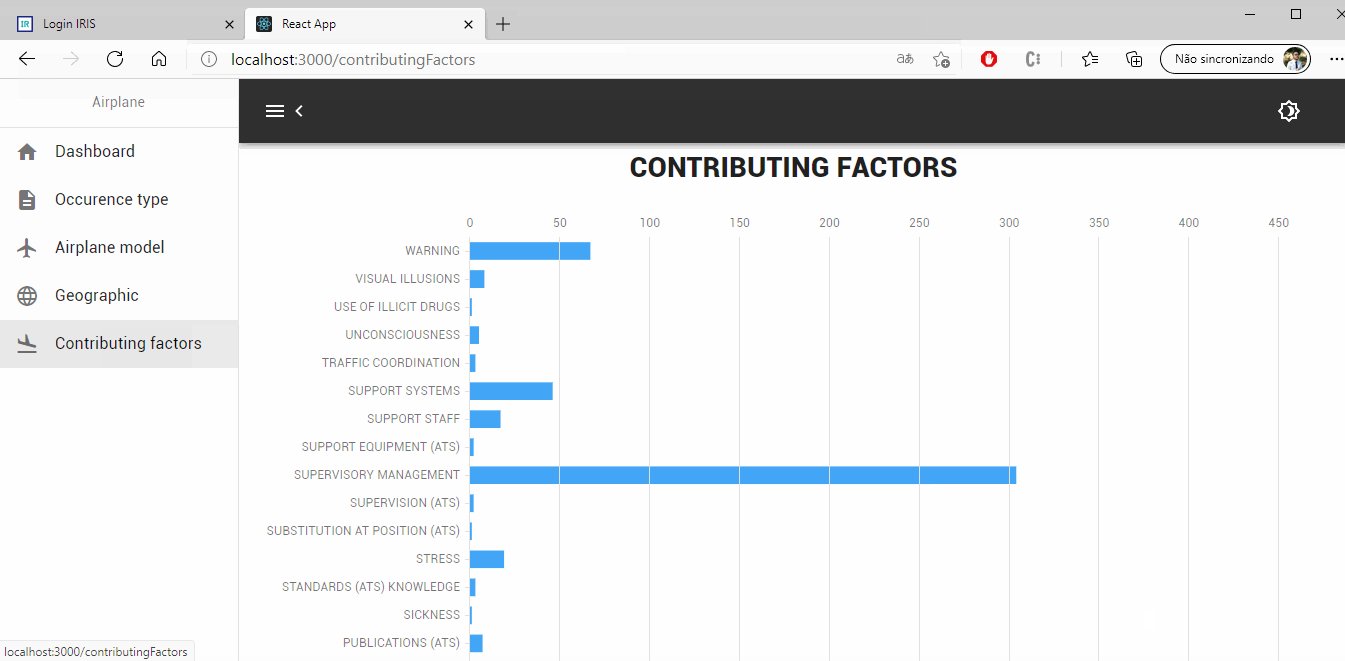
Contributing Factors Report
How to Run the Application
Installation
Clone/git pull the repo into any local directory e.g. like it is shown below:
$ git clone https://github.com/flnaves/airplane.git
Open the terminal in this directory and run:
$ docker-compose up -d --build
Go to /Web folder and Run the Yarn:
$ yarn
$ yarn start
That will create a url to acess the Web page:
http://localhost:3000/
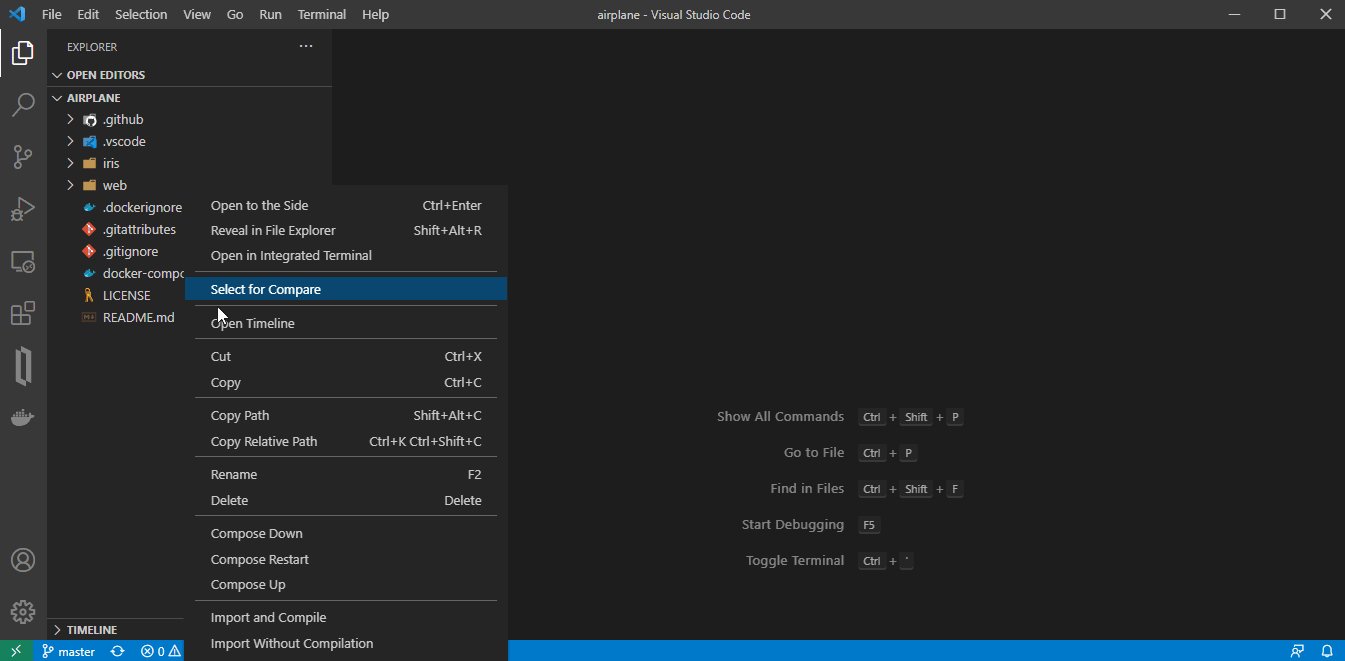
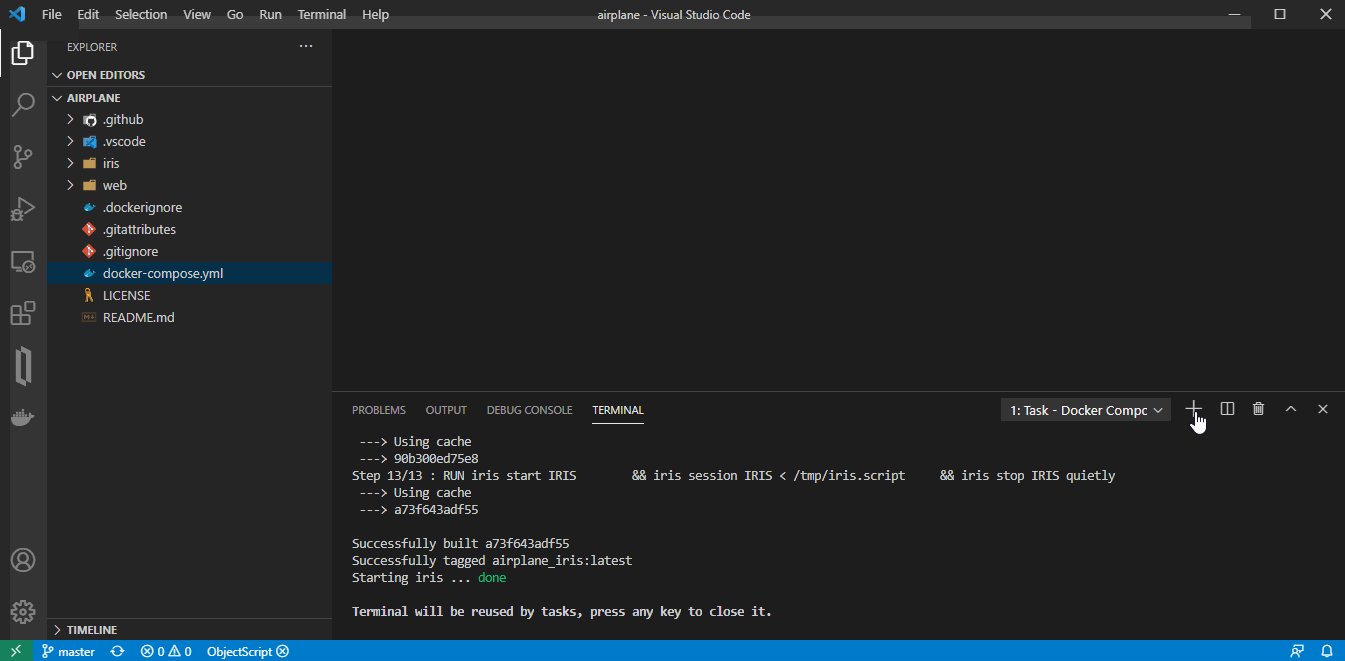
or open the folder in VSCode and do the following:

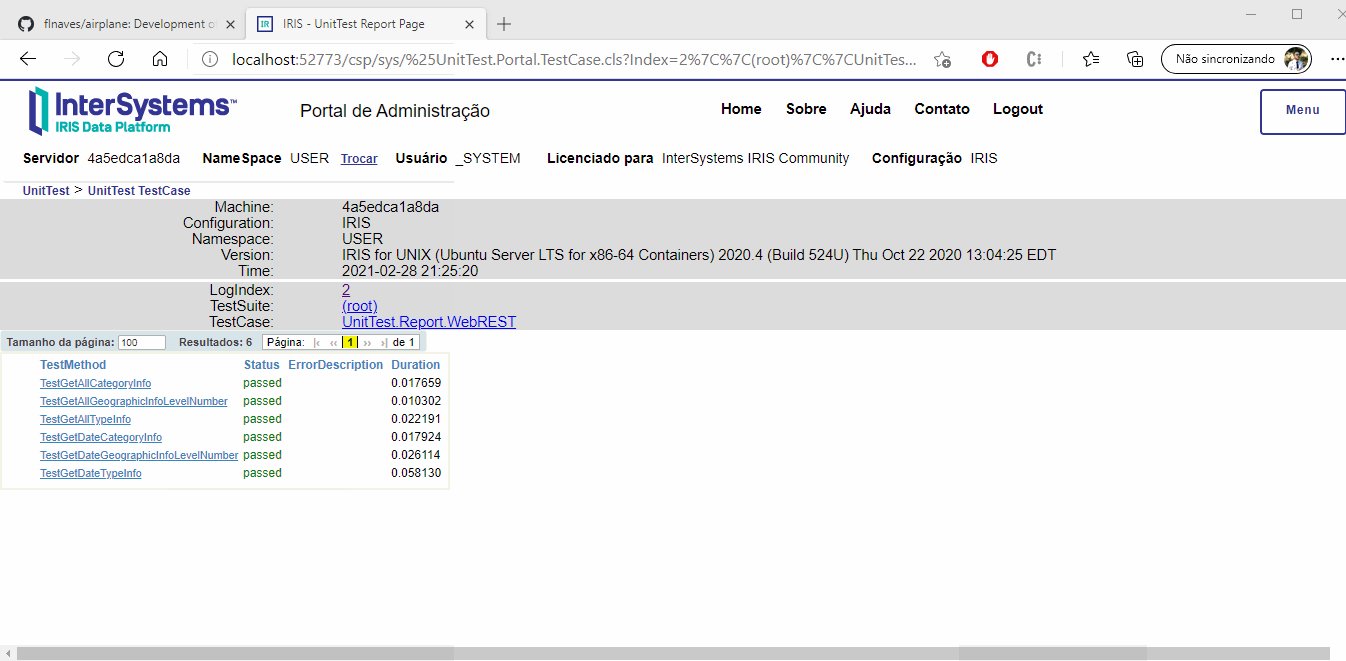
Testing
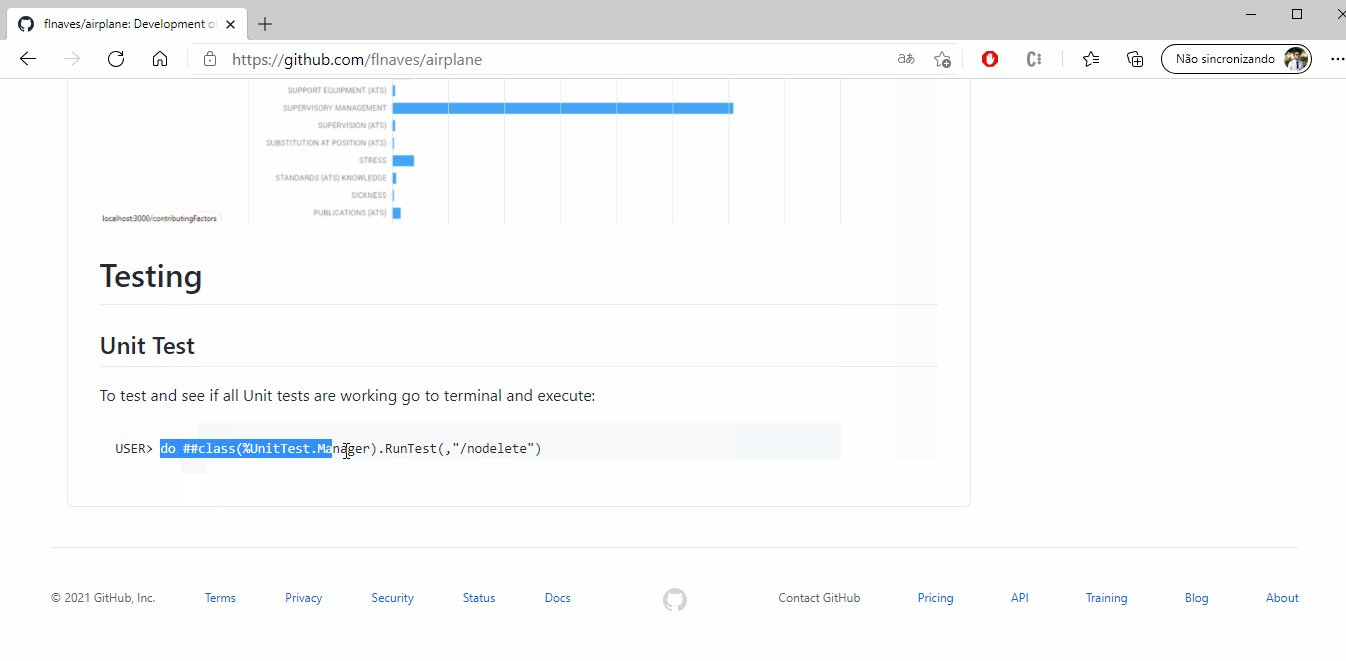
Unit Test
To test and see if all Unit tests are working go to terminal and execute:
USER> do ##class(%UnitTest.Manager).RunTest(,"/nodelete")
See the results on:
http://localhost:52773/csp/sys/%25UnitTest.Portal.Indices.cls?Index=2&$NAMESPACE=USER
Tutorial how to test:

Version
1.0.226 Feb, 2021
Ideas portal
Category
Works with
InterSystems IRISFirst published
26 Feb, 2021Last edited
16 Mar, 2021Last checked by moderator
14 Nov, 2025Doesn't work